(fill_parent sudah deprecated dan diganti menjadi match_parent)
Dalam pembuatan aplikasi di android kita selalu menemukan kata “wrap_content” atau “fill_parent” pada komponen “layout_width” dan “layout_height”, taukah kamu perbedaan antara keduanya ?
wrap_content – komponen yang menyesuaikan besar ukuran sesuai dari isian
fill_parent – komponen yang besar ukuranya mengikuti besar dari induk komponenya
untuk lebih jelasnya kita lanjut di bawah ini:
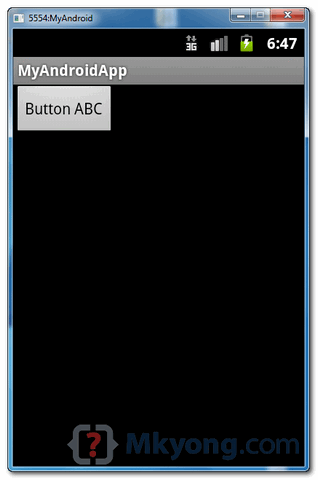
1. wrap_content
Sebuah tombol kita setting tinggi dan lebarnya sebagai “wrap_content”, tombol akan ditampilkan sesuai dengan besaran dari tulisanya saja contoh “Hptekno”
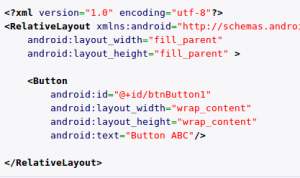
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hptekno"/>
</RelativeLayout>
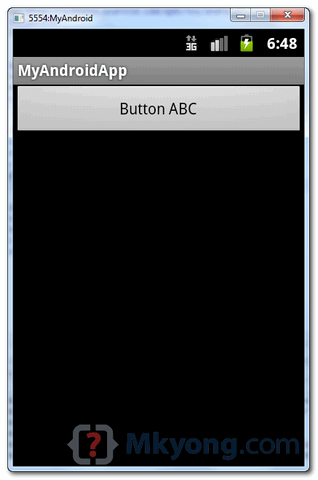
2. fill_parent – width
Ubah “layout_width” menjadi “fill_parent”, sekarang lebar dari tombol akan menyesuaikan dengan lebar layar yang ada sesuai dari lebar parentnya (RelativeLayout), tetapi tingginya tetap menyesuaikan isi (tinggi tulisan).
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hptekno"/>
</RelativeLayout>
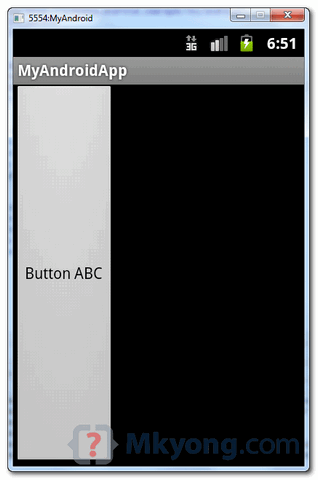
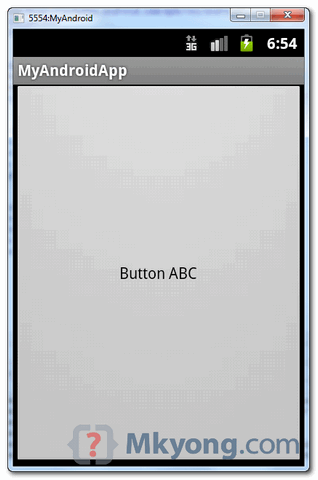
3. fill_parent – height
Ubah “layout_height” menjadi “fill_parent”, sekarang tinggi dari tombol akan mengikuti tinggi dari parentnya “RelativeLayout”,tetapi lebarnya menyesuaikan dari isi.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Button ABC"/>
</RelativeLayout>
4. fill_parent – width, height
Rubah “layout_width” dan “layout_height” menjadi “fill_parent”, tombol akan ditampilkan menyesuaikan dengan besarnya layar (full).
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Button ABC"/>
</RelativeLayout>
via mkyong